A animação em jogos é um recurso extremamente utilizado e por isso um conceito essencial para o desenvolvimento. Sua utilização parte do desenvolvimento pelos artistas dos sprites animados de elemento (um personagem, uma paisagem ou um objeto do jogo) e posteriormente são adicionados ao jogo.
Na Gideros, a animação pode ser implementada a partir de um movieclip, que receberá imagens (normalmente armazenadas em um vetor). Essas imagens precisam ser feitas de maneira que sua intercalação gere a percepção de um movimento. A figura abaixo mostra 3 partes (frames) da animação que, com a intercalação de tempos em tempos delas, gerarão uma animação de caminhar.
| |
|
|
Figura 14. Sprites que serão utilizados na animação
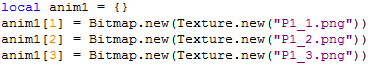
Considerando que essas imagens já estão incorporadas ao projeto (conforme mostrado anteriormente), criamos um vetor adicionando em cada índice do vetor um frame de imagem na sequencia da animação. O código abaixo realiza isso, onde na primeira é criado um vetor vazio e adicionado em cada frame a instancia de uma nova imagem.

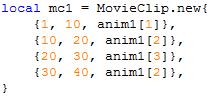
Tendo definido o vetor de imagens, criamos com o código a seguir o movieclip propriamente dito. O movieclip exige que seja especificado cada quadro informando também a quantidade de frames de duração. Por exemplo, o primeiro quadro da animação durará 10 frames (do frame 1 até o frame 10) para o próximo frame. Quanto menor for esta quantidade de frames dedicada ao frame, mais rapidamente o elemento irá estar animado. A quantidade de frame mínima para a sensação de continuidade necessária para uma animação é de 10 frames por segundo, mas essa taxa de frames é baixa é gerará uma aparência de stopmotion na animação. Em compensação, para ter uma boa animação, são precisos vários quadros, exigindo mais trabalho na elaboração artística.

Observe que o último quadro da animação é uma reutilização do segundo quadro. Ele pode ser reutilizado pois nessa animação ele é um quadro intermediário que permite tal reutilização.
Após especificar o movieclip, ele pode ser posicionado e adicionado a cena, opções que são mostradas no código abaixo. Diferente do posicionamento feito anteriormente onde posicionávamos o elemento gráfico indicando as coordenadas X e Y de maneira independente, outra forma é mostrada na primeira instrução mostrada (setPosition) , sendo informados a coordenada completa do elemento gráfico. Na instrução seguinte o movieclip é finalmente adicionado na cena.
![]()
Ao executar o código percebemos que a animação executou uma vez, percorrendo cada frame e depois parando. Para manter a animação em repetição, é preciso uma nova instrução, que indica quais frames estarão interligados na repetição. No caso do código a seguir, é indicado que quando a animação chegar ao frame de número 40, ela deve voltar ao frame de número 1. Para parar uma animação, simplesmente fazemos uso do método stop().
![]()
Os conceitos vistos agora enriquecem o desenvolvimento gráfico do jogo e permitem desenvolver jogos com aspecto visual melhorado, além de também melhorar as possibilidades de retorno as ações do usuário.
Próximo passo: mostrar textos
Uau! Vou falar um coisa, estou iniciando na Gideros e estava procurando por um artigo assim já a algum tempo! Valeu mesmo pelo conteúdo!