Essa aplicação é bastante básica, sendo que é possível fazer o livro interativo sem nem mesmo ter visto o material introdutório do blog. A facilidade em desenvolver o livro interativo é porque ele se baseia em uma classe desenvolvida e disponibilizada em http://hnimpage.wordpress.com/2012/02/02/gideros-mobile-comic-book-with-page-curl-effect/. Classe é um conceito que é explicado através do material sobre objetos (disponível nesse link).
Os mesmos conceitos envolvidos no desenvolvimento de games podem ser utilizados no desenvolvimento de entretenimento digital de maneira geral. A proposta ilustrada agora fornece a possibilidade de elaborar um livro interativo, oferendo inclusive o efeito de virar a página.
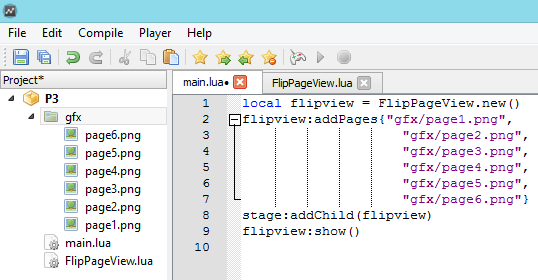
Para utilizar esse recurso é necessário baixar o arquivo PageCurlEffect.zip e incorporar seus dois scripts LUA e seu diretório de imagens a um novo projeto criado. A figura abaixo é possível ver os arquivos incorporados ao projeto e na área de edição do código o arquivo “main.lua” aberto para edição.
A elaboração do livro é facilitada pela utilização de uma classe desenvolvida pelo autor e disponível no script “FlipPageView.lua“. Essas classes são bastante úteis e mais adiante veremos como criar essas classes para nosso projeto. Por enquanto, nos contentaremos em utilizar a classe já que diversos recursos que são utilizados na classe não foram estudados ainda.
A classe é instanciada na primeira linha do script principal e em seguida são passadas as imagens através de um vetor. Tendo isso é finalmente adicionada a instancia a cena e é preciso chamar o método show(), como mostrado na última linha.
Ao executar a aplicação teremos a primeira imagem informada no vetor de imagens sendo exibida e quando clicamos e arrastamos na parte inferior direita da cena, vemos essa imagem se comportar como uma página de livro e podemos ir para a próxima página do livro.
Podemos a partir disto elaborar um livro interativo onde podemos associar a cada página, por exemplo, um áudio que narra aquela cena, ou adicionar alguns elementos gráficos animados na tela, trazendo mais destaque para uma parte da imagem. Para realizar os itens descritos é preciso saber em que página do livro o usuário se encontra, dado contido na variável currentPage da instância (no caso do código mostrado a variável seria acessada através de: flipview.currentPage).
| Para praticar: adicione um título em cada página do livro, bem como uma narrativa da história, sons e animação (isso sim vai exigir que você tenha acompanhado o material introdutório disponibilizado no blog). |