Vimos como adicionar um ouvinte que executa uma função a cada frame. Esse evento é extremamente importante para processar qualquer computação do jogo, como a de deslocar elementos na tela. Existem diversos outros eventos disponíveis, como os relacionados ao controle de cliques. A linha de código abaixo adicione um evento que considera quando o mouse é pressionado e ao ser pressionado chama a função de nome “onClick” que será posteriormente definida.
![]()
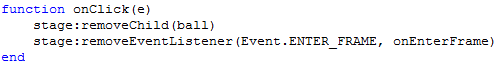
A função “onClick” mostrada a seguir apenas fará a remoção de nossa bola do cena. A função além de remover o sprite da bola, também possui uma segunda instrução que remove a chamada do evento ENTER_FRAME. Sem essa remoção, a função “OnEnterFrame” continuaria sendo chamada e ela faz referência para a bola, que deixará de existir na cena, ocasionando um erro.

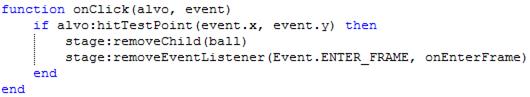
Observe que a bola será removida da cena toda vez que a tela for tocada. Para identificar que a bola foi tocada, isso exige um teste de colisão. O código as seguir realiza modificação no ouvinte do clique. Uma alteração foi a troca do MOUSE_DOWN pelo MOUSE_UP que considera quando o jogador solta o clique. Outra alteração foi a inclusão de um terceiro parâmetro que é a instância da bola.
Já com relação a função chamada por esse ouvinte, ela teve em seu cabeçalho a inclusão dessa instância informada. Dentro da função a instância será chamada de “alvo”. Observe que a instância é recebida como primeiro parâmetro para a função, depois a indicação de evento. Já na função foi adicionado um teste condicional que testa se o alvo “batia” nas coordenadas X e Y de onde foi realizado o clique e se for faz a retirada da bola da cena.
![]()

A passagem da instância como parâmetro é muito interessante pois permite criar funções que podem ser utilizadas por várias instâncias ao mesmo tempo. No caso do código acima, ele ainda irá retirar apenas a instancia chamada “ball”, mas se for colocado o “alvo” no removeChild, essa função funcionaria para retirar qualquer elemento que pode ser clicado no jogo (que tiver um ouvinte para clique associado a ele).
Próximo passo: adicionar eventos temporizados